h 태그?
구글 검색엔진 알고리즘에서는 기준을 h 태그를 통해 글이 어떤 주제를 갖고 있는지 판단합니다. 사이트에서 내가 쓴 글이 구글에서 상위 노출되기 위해서는 적절한 h태그가 필요합니다. 티스토리에서는 h1 태그에서부터 h2, h3, h4, h5, h6.. 까지 다양한 태그를 붙여 글을 쓸 수 있는데요. h1 태그가 여러 개일 경우 구글 로봇이 글들을 수집해 가는 과정 중에 오류가 발생하거나 저품질 형태의 글로 판단되어 구글 노출이 어려울 수도 있습니다.
html에서 h1 ~h3 태그

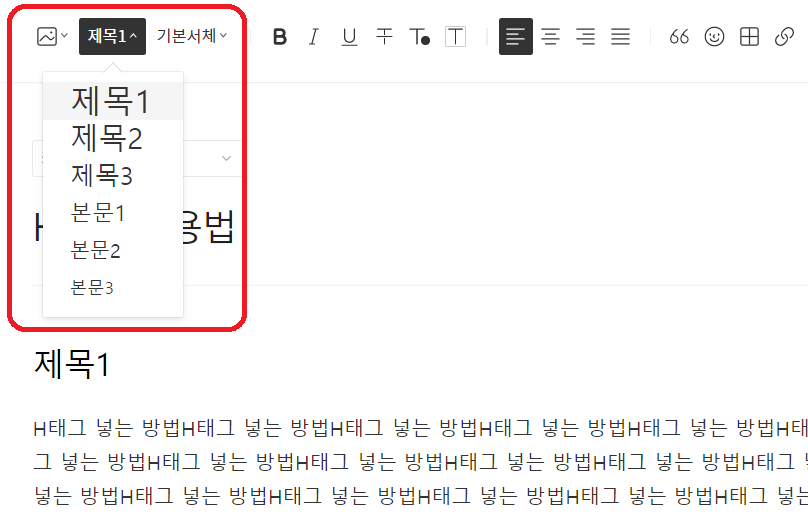
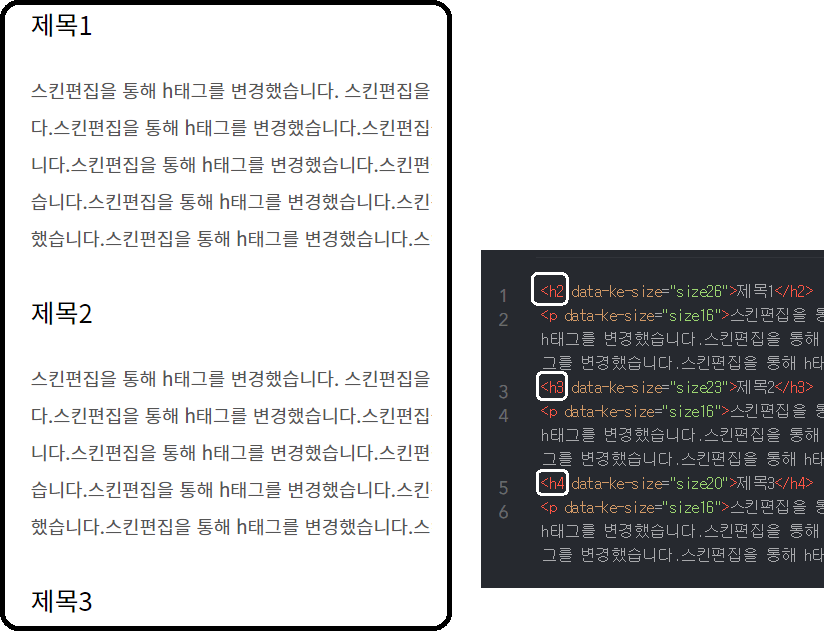
보통 티스토리에서 글을 작성할 때 위의 형태로 글씨 크기를 조정할 수 있습니다. 보통은 제목 1 이 h1 태그라고 생각하실 수 있겠지만 티스토리에서는 제목 1 은 h2 태그로 분류되어 여러 검색엔진 사이트 들에서 h1 태그를 긁어갈 수 있게 도와줍니다.

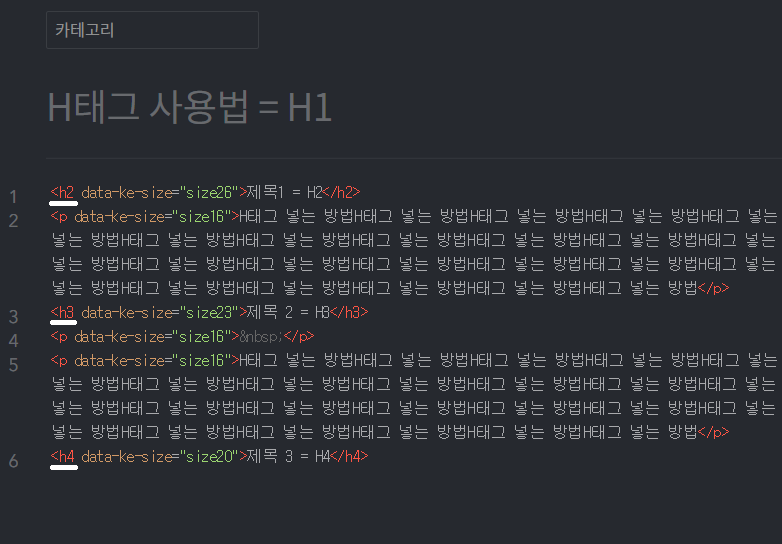
편집에서 html 을 살펴보면 'h태그 사용법' 은 h1 태그로 분류되고 제목 1 은 h2 제목 2는 h3로 분류된다는 것을 확인해 볼 수 있습니다. 제목과 h태그는 숫자가 하나씩 차이가 난다고 보시면 됩니다. 이렇게 h태그 순서에 맞추어서 글을 쓰게 된다면 구글 로봇이 글들을 긁어가기 편해지고 분류가 잘 되어있는 글이라고 판단되어 구글 상위 노출이 더 편리해집니다.

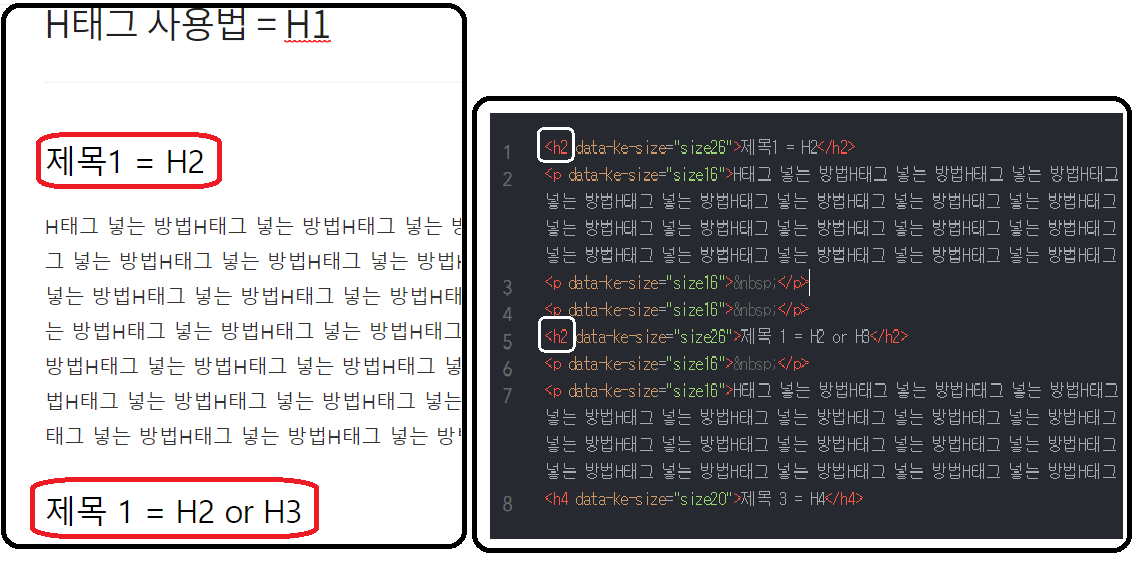
하지만 글을 쓰다보면 같은 글씨 크기로 쓰기 위해 어쩔 수 없이 서식을 동일하게 쓰는 경우가 있습니다. 이경우 h1태그는 하나이지만 h2 태그가 둘로 나누어져 있게 됩니다. h2태그가 여러 개 있는 것은 h1태그가 여러 개 있는 것보다 큰 문제가 되지는 않지만 구글 SEO에 맞추어 글을 쓰기 위해서는 순서대로 h태그를 변경해 주는 것이 좋습니다.
html에서 H태그 글씨 맞추기
이렇게 h태그 순서마다 글씨 차이 나는 것을 변경하기 위해서는 CSS 편집을 통한 글씨 크기 수정이 필요합니다.

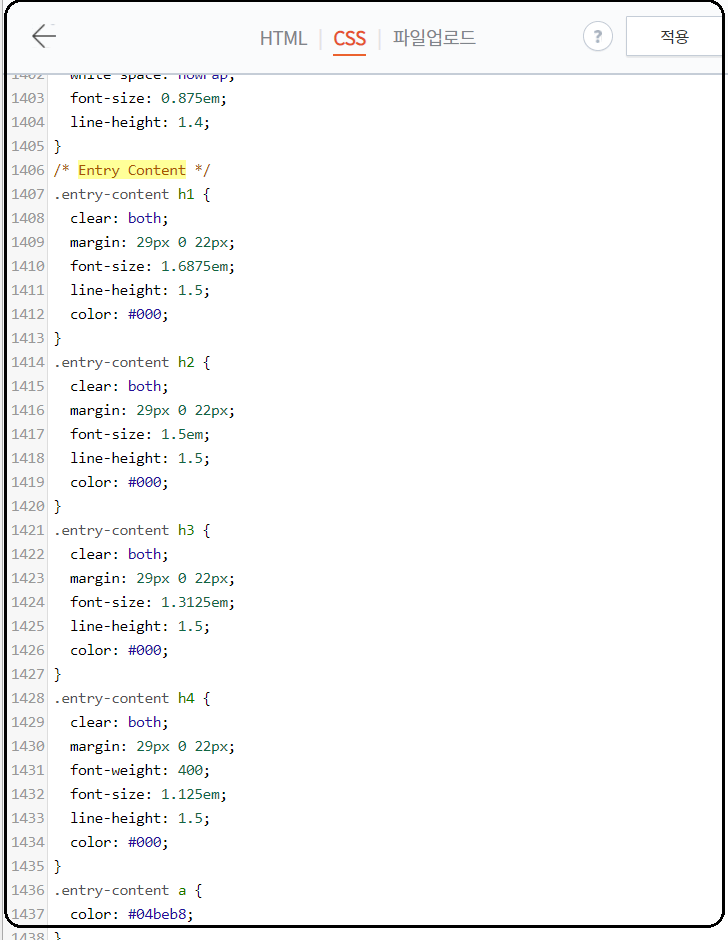
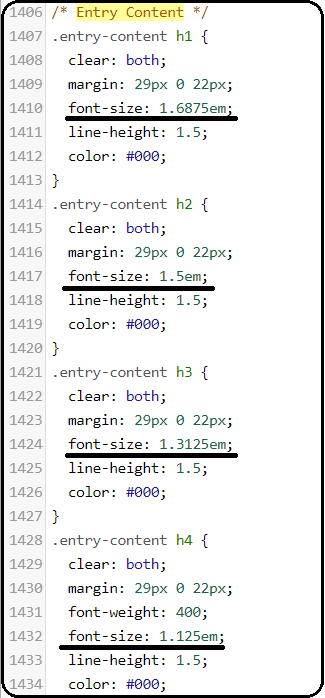
스킨 편집 - CSS로 들어가서 Entry Content를 찾아줍니다. 아래 항목들을 보시면 h1 태그부터 h4 태그까지 나타나 있는 것을 볼 수 있습니다.

여기서 자세히 보면 font-size: 라고 되어있는 부분이 있는데요. em은 글씨 크기 단위임으로 건드리지 않고
h2, h3, h4 태그안에 있는 font-size 숫자만 동일하게 변경해주시면 됩니다.

CSS에서 font-size 수정을 완료한 경우 아래와 같이 서식을 바꾸더라도 h태그의 순서는 섞이지 않고 차례대로 되는 것을 확인할 수 있습니다. 이로써 구글 로봇이 순차적으로 쓰인 h태그를 잘 긁어갈 수 있게 만들어 글을 쓰시면 됩니다.
'티스토리 편집' 카테고리의 다른 글
| 구글 애드센스 용어정리 (0) | 2021.07.09 |
|---|---|
| 구글 애널리틱스 등록방법 (1) | 2021.07.05 |
| Naver, ZUM, Bing, 웹마스터도구 등록하기 (0) | 2021.06.29 |
| 티스토리 사이드바 편집 (0) | 2021.06.25 |